HTML
Web 開発に必ず用いられる言語があります。HTML と CSS、そして JavaScript です。これらは互いに異なる役割をもっています。まずは最も基本となる HTML から学んでいきましょう。
HTML を書き始める
エディタの画面左端には、ファイル一覧が表示されています。新しいファイルを作成して、index.html と名付けましょう。ファイルの中身を次のようにした後、保存します。保存にはショートカットキー ( Cmd / Ctrl + S ) を用いてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Title</title>
</head>
<body>
Hello <strong>World</strong>!
</body>
</html>
ブラウザで HTML ファイルを開く
前頁で作成したフォルダを開き、index.html が作成されていることを確認しましょう。このファイルをダブルクリックして開きます。Hello World! (Worldの部分だけ太字) が表示されましたか?
VS Code 上で作成したファイルは index.html でした。しかしながら、Windows でフォルダの中身を見ると index しか表示されません(Mac の場合は正しく表示されます)。なぜでしょうか?
ファイル名の . (ピリオド) 以降の部分は拡張子と呼ばれ、ファイルの種類を識別するために用いられることが多いです。先ほど index.html という名前のファイルを作成したのは、HTMLファイルであることを明示するためです。
実は Windows では、拡張子は標準で表示されません。下の動画を参考に、拡張子を表示する設定に変更しておきましょう。
HTML の構造
それでは、先ほどのファイルの中身を見ていきましょう。
<strong>World</strong> の部分に注目してください。
HTML ファイルは、文書に意味を持たせるために、タグと呼ばれる構造を持つことができます。タグは、<tag> のような、<と>で囲まれた英数字のまとまりです。
タグは、 <tag>内容</tag> のように、タグ名の先頭にスラッシュを付けるか否かの区別により開始タグと終了タグに分かれ、内部にテキストや別のタグを挟み込むことができます。開始タグから終了タグまでのまとまりを要素といいます。
body 要素の中身を書き換え、次のようにしてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Title</title>
</head>
<body>
Hello <a href="https://www.google.com/"><strong>World</strong></a>!
</body>
</html>
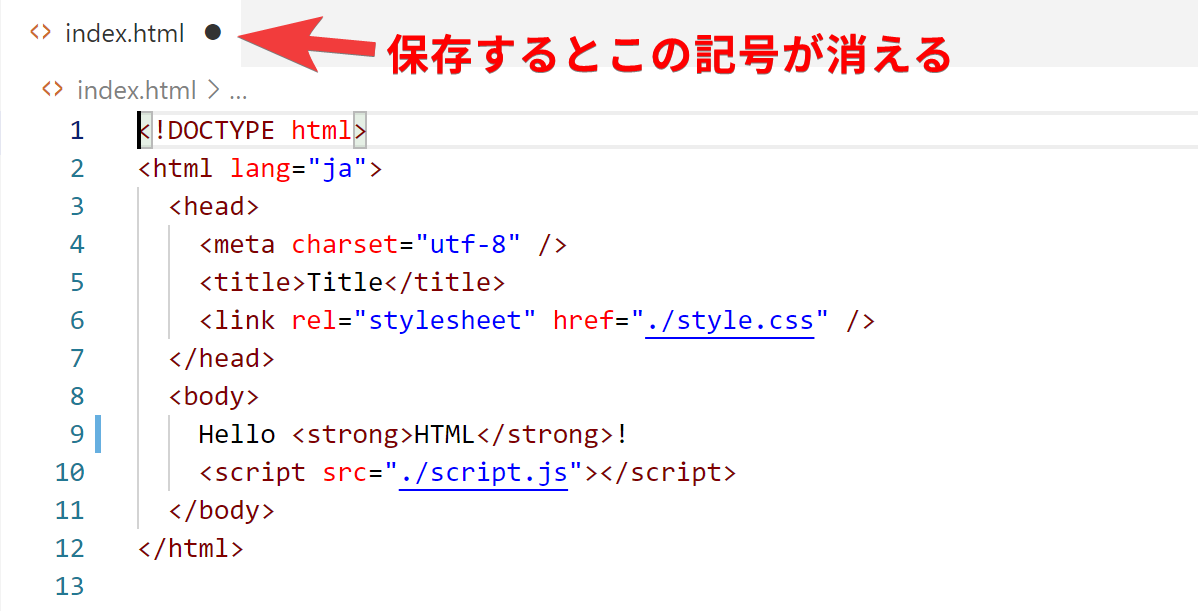
繰り返しになりますが、HTML を編集したら、Cmd / Ctrl + S キーを押してファイルを保存します。ファイル名の横に表示されている丸い記号が消えたら保存が完了しています。

ショートカットキーがうまく押せませんか? Cmd / Ctrl + S はよく、「Cmd (macOS) または Ctrl (Windows) キーと S キーを同時に押す」と言われますが、実は同時に押すと半分くらいの確率で失敗します。Cmd / Ctrl キーを押した後、キーから指を離す前に S キーを押しましょう。
ショートカットキーを使いこなせるようになると、パソコンの操作速度が飛躍的に上昇します。慣れている人がパソコンを操作しているのを見たら、ぜひ後ろから覗き込んでみましょう。便利そうなショートカットキーを使っている人がいたら身に着けるようにすると良いです。
保存したら、ブラウザの更新ボタンを押して、ページを再読み込みします。
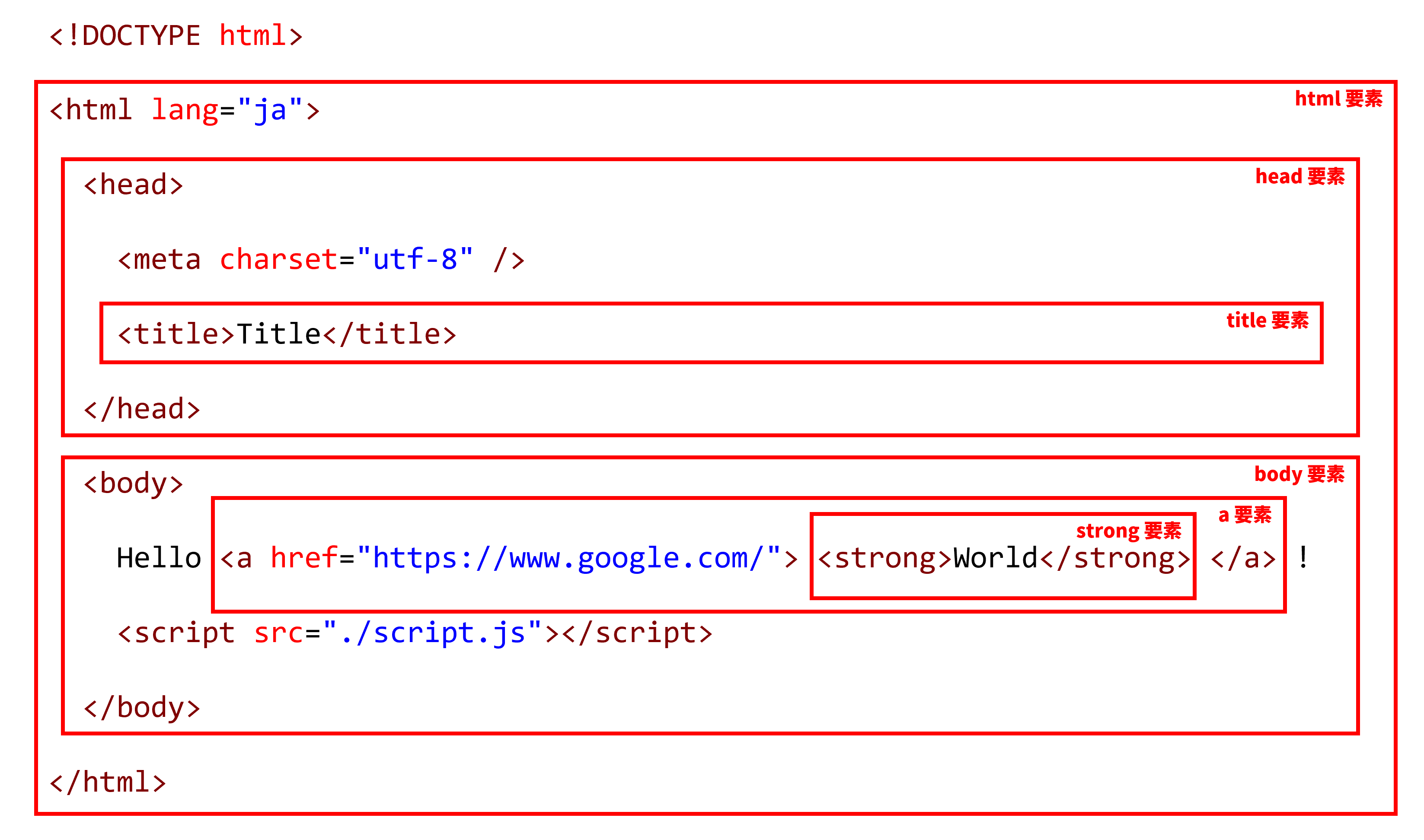
<a href="https://www.google.com/">~</a> は a 要素 です。開始タグの中に href="https://www.google.com/" という部分があります。これが属性です。属性は、開始タグ の中に 属性名="値" のように記述され、要素の特徴を表します。a 要素の href 属性は、ハイパーリンクのリンク先を表す属性です。
これにより、ハイパーリンクが設定されます。この例では a 要素の中に strong 要素が含まれています。このように、HTML タグはネストさせることにより、効果を重ね掛けすることができます。

HTML の文法
それでは、作成した HTML をもう一度見直してみましょう。
すべての HTML ファイルは、
<!DOCTYPE html>
という、「このファイルは HTML ファイルだ!」と宣言する定型句から始まります。
続けて記述されるのは <html lang="ja"> 、つまり html 要素 です。HTML は、この html 要素を根とした木構造になっています。このため、html タグの閉じタグはファイルの末尾に現れます。
html 要素の直属の子要素は、head 要素とbody 要素の二つだけです。このうち、後者 (body 要素) が実際にブラウザの表示領域上に表示されることになります。
ブラウザの画面内に表示される情報を表すのは body 要素中だけなので、HTML ファイルの編集は通常 body 要素内部が中心となります。このドキュメントでも、これ以降掲載する HTML のサンプルコードは body 要素内部のみを記述することとします。
課題 (時間が余った場合)
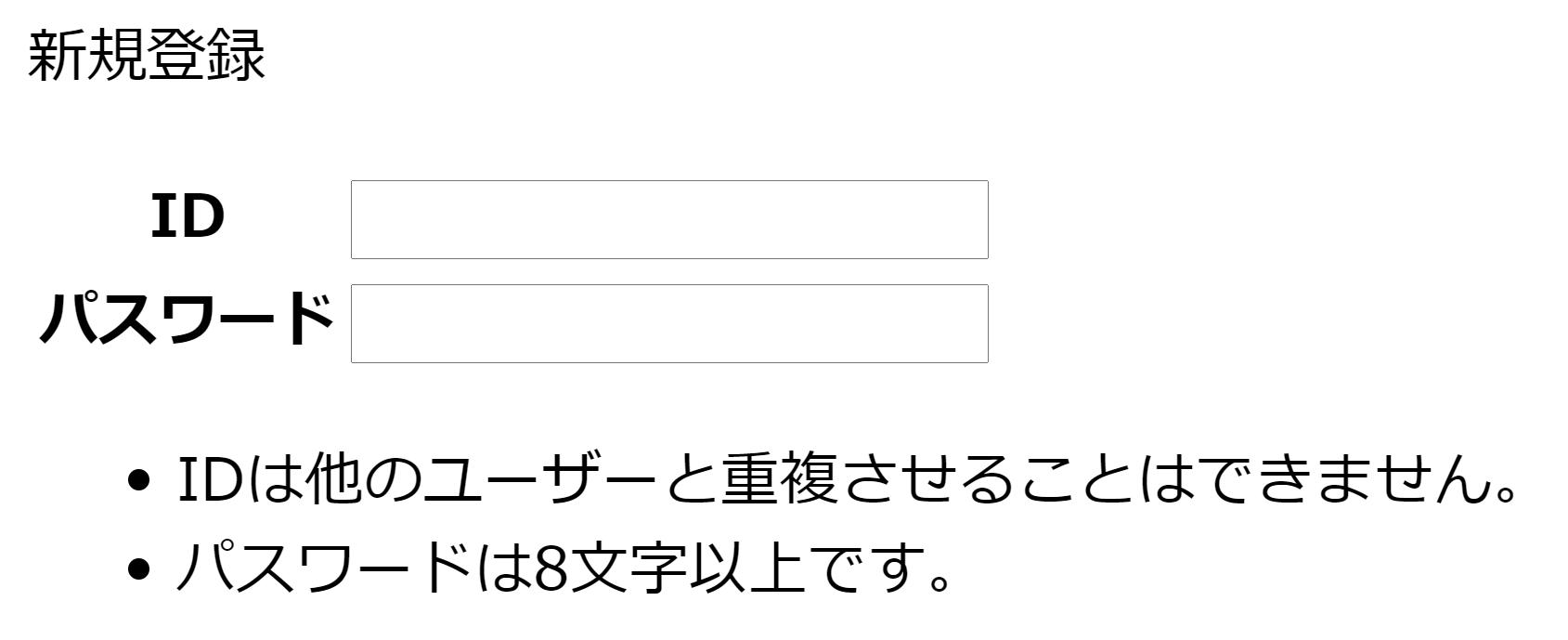
単一の HTML ファイルのみを使用して、下のようなフォームを作成してみましょう。いきなり飛躍した感がありますが、やることは単純で、ひたすら HTML タグを並べるのみです。

ヒント
IDやパスワードといった文字が表形式に並んでいます。tableタグで実現できます。- テキストボックスは
inputタグで作成できます。 - 最後の箇条書きには
ulタグやliタグを使用しています。

