DOM
HTML 要素を JavaScript で取得する
DOM(Document Object Model)は、HTML 構造を JavaScript のオブジェクトとして扱うための枠組みです。HTML と CSS のほとんどの機能は JavaScript から制御することができます。
document.getElementById 関数は、引数として HTML 要素の id 属性に指定された値を文字列として渡すことで、その要素を表すオブジェクトを返します。
<div id="greeting">Hello World</div>
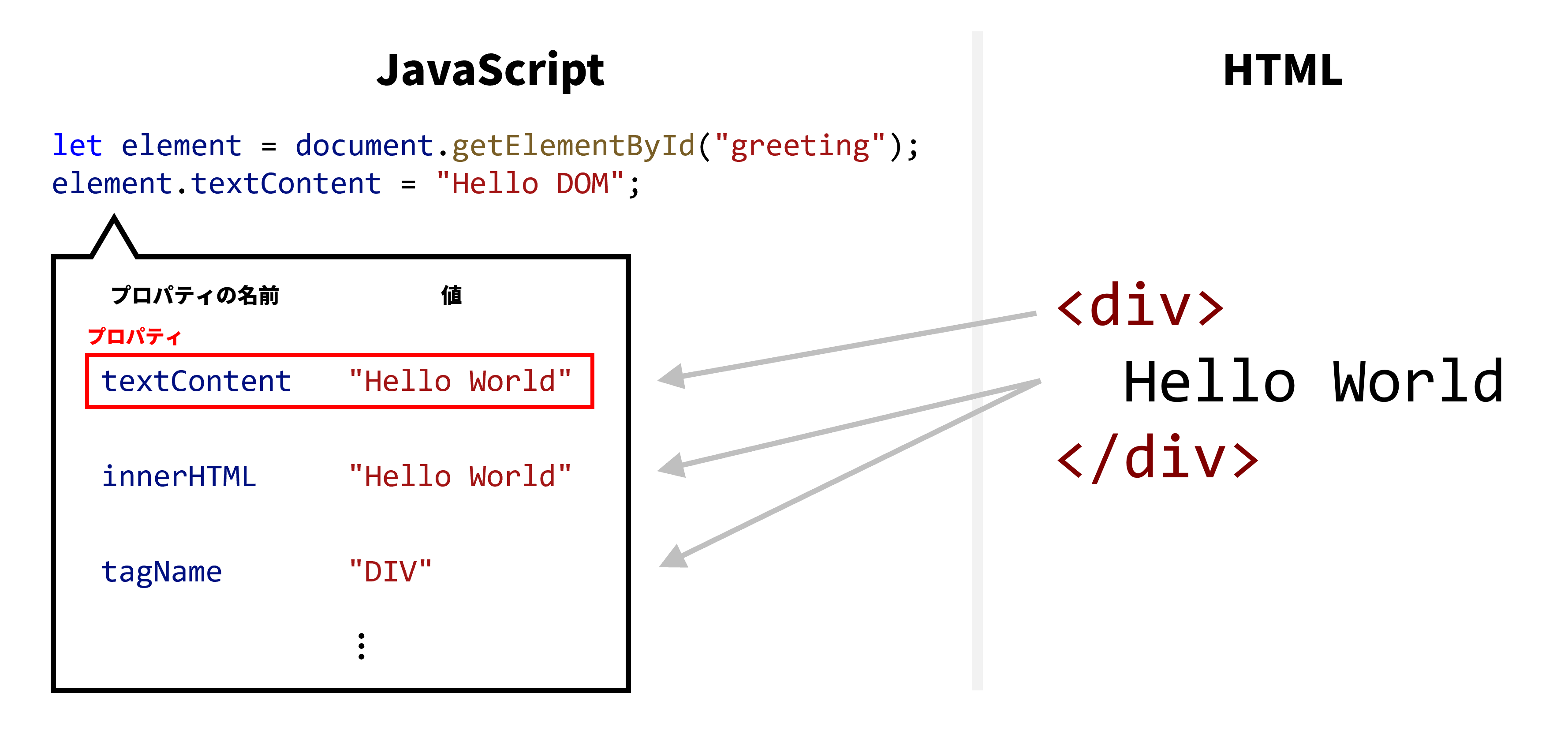
let element = document.getElementById("greeting");
element.textContent = "Hello DOM";
変数 element には、index.html に記述された div 要素に対応するオブジェクトが代入されています。

document.getElementById が返すオブジェクトには、取得した HTML 要素の特徴を表す、たくさんのプロパティが含まれています。下はその一部分です。
| プロパティ | 説明 |
|---|---|
textContent | 要素内部のテキスト |
innerHTML | 要素内部の HTML |
tagName | タグの名前 |
style | 要素に設定されたスタイル |
textContent プロパティは、HTML 要素の内部のテキストを表します。オブジェクトのプロパティは通常の変数のように取得や代入が可能で、上の例では textContent プロパティに対して "Hello DOM" という文字列を代入することで、div 要素の内部のテキストを変更しています。
HTML 要素のスタイルを変更する
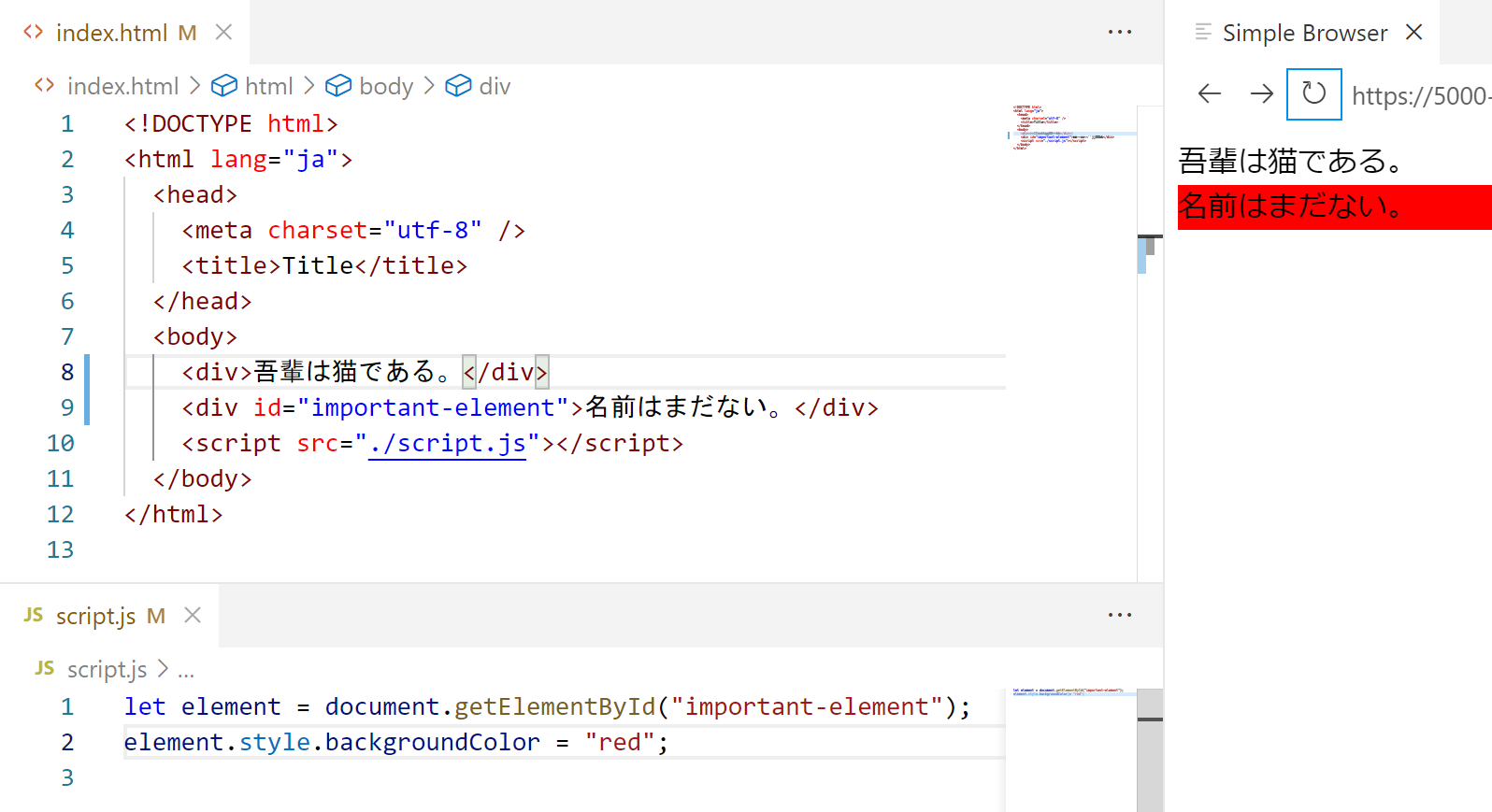
document.getElementById 関数が返すオブジェクトの style プロパティは、その要素の style 属性と対応します。style プロパティに格納されている値自体もオブジェクトとなっており、その各プロパティが CSS のプロパティに対応します。
element.style.backgroundColor = "red";
このプログラムは、取得した要素の背景色を赤色に変更します。

CSS のプロパティ名である background-color は、内部にハイフンが含まれているため、element.style.background-colorのように指定してしまうと、ハイフンが減算演算子として解釈されてしまいます。style プロパティでは、CSS のプロパティ名はキャメルケースとして指定する必要があることに注意してください。
課題
CSS の節の課題を、style 属性を使用せずに JavaScript のみで実現してみましょう。