ウェブサイトの見た目を整える
多くのHTML 要素は、style 属性を用いることで、その見た目を細かくカスタマイズすることができます。
style 属性
p 要素の style 属性に color: red; を指定します。
<p style="color: red">Hello CSS!</p>
次のように、style 属性を指定した要素内のテキストが赤色で表示されます。

style 属性に指定できる値
前項で style 属性に指定した値を詳しく見ていきましょう。
color: red;
この属性に指定される値は、CSS と呼ばれる言語により記述されます。style 属性では、プロパティと呼ばれるスタイルの種類と、プロパティ値と呼ばれるプロパティに指定できる外観を、コロン記号で区切って記述します。
上の例では、color というプロパティに、red というプロパティ値を設定することで、文字色を赤色に設定するよう指示しています。
複数のプロパティを指定する場合には、下のように プロパティ: プロパティ値; の組を並べて記述します。セミコロンの指定が必要であることに注意してください。
<p style="color: red; font-size: 30px;">Hello CSS!</p>
CSS のプロパティには color (文字色) や font-size (文字サイズ) だけでなく、background-color (背景色)、text-decoration (文字装飾)等、数えきれないほどの種類が定義されています。
プログラミングを始めたての間は、分からないことがあったときにどのように調べたら良いのか戸惑うことが多いと思います。そんなときは、次のような手順で調べてみましょう。例として、「文字を赤くする方法」を調べてみます。
1. タスクを細かく分割する
現在持ち合わせている知識をもとに、やりたいことを可能な限り細かく分割します。「文字を赤くする」であれば、見た目に関することなので CSS を使えばいいのだろうと想像がつきます。加えて、色の指定方法について調べてみるとよいでしょう。
2. Google で検索してみる
「CSS 文字色」「CSS 色指定」などと調べてみましょう。課題が十分に細かく分割できていれば、これで直接的な回答が得られるはずです。うまく答えが見つからない場合は、慣れている人に聞いてみてください。Slack の #質問ルーム チャンネルの出番です。
3. 周辺知識を信頼できる情報源で調べる
見つかったウェブサイトに掲載されているコードをもとに、信頼できる情報源を読みなおします。HTML、CSS、JavaScript の場合は、MDNが便利でしょう。例えば「CSS 文字色」と調べて紹介されるのは color プロパティなので、MDN でこのプロパティについて調べておきましょう。
課題 (時間が余った場合)
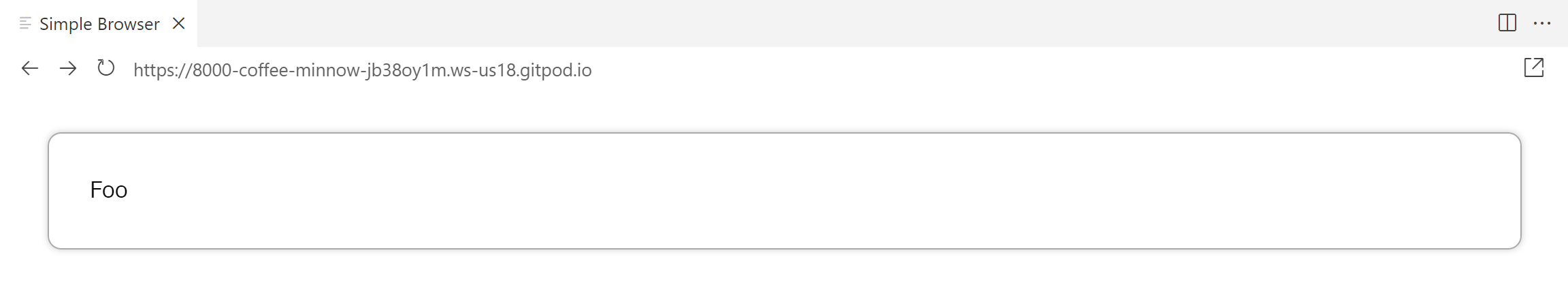
画像のようなシンプルなボックスを作ってみましょう。

シンプルで、よく見かけるデザインですが、様々な指定が必要であることが分かります。次のような点に注意してデザインしてみてください。
- グレーの枠線が付いています (border)
- 枠線は角丸になっています (border-radius)
- 枠線の外側に余白があります (margin)
- 枠線の内側にも余白があります (padding)
- ボックスに影がついています (box-shadow)